Components Overview
In VertiGIS Studio Web, components are entities which implement UI/UX experiences and the associated logic. An example of a component is an I Want to Menu (IWTM). IWTMs participate in layout, implement custom behavior (display a list when clicked), and participate in the app config (the menu items are configurable).
Components are only created if they participate in the layout - if no component definition exists in the layout, none will be created. Multiple instances of the same component will be created if specified in the layout.
- Layout
- App Config
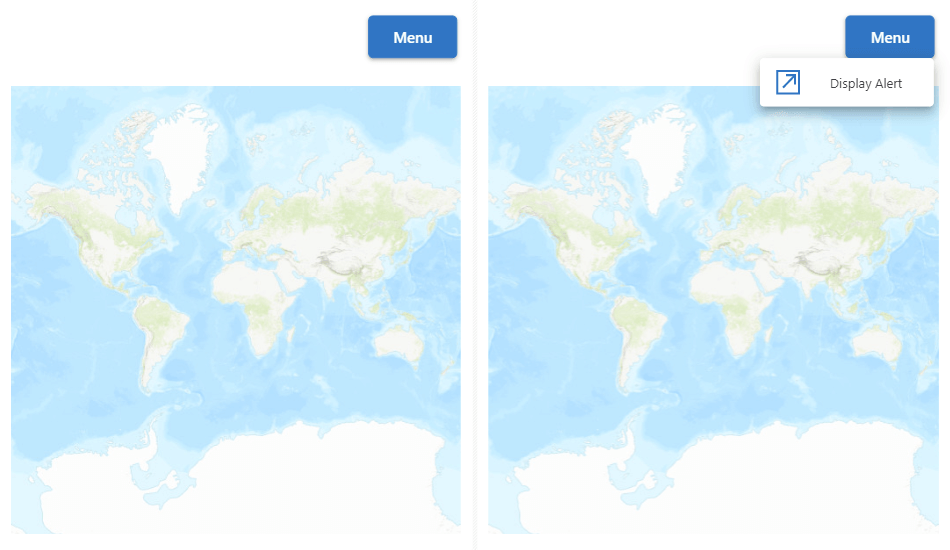
- UI
<?xml version="1.0" encoding="UTF-8"?>
<layout xmlns="https://geocortex.com/layout/v1">
<split resizable="true">
<map>
<iwtm config="iwtm-1" slot="top-right"/>
</map>
<map>
<iwtm config="iwtm-2" slot="top-right"/>
</map>
</split>
</layout>
{
"schemaVersion": "1.0",
"items": [
{
"$type": "menu",
"id": "iwtm-1",
"items": [
{
"id": "return-to-initial-view",
"iconId": "zoom-initial",
"title": "Return to Initial View",
"action": "map.zoom-to-initial-viewpoint",
"$type": "menu-item"
}
]
},
{
"$type": "menu",
"id": "iwtm-2",
"items": [
{
"id": "display-alert",
"iconId": "pop-out",
"title": "Display Alert",
"$type": "menu-item",
"action": {
"name": "ui.alert",
"arguments": {
"title": "Alert!",
"message": "You have been alerted."
}
}
}
]
}
]
}

Component Models and Configuration
Every component has an associated model. This model functions as the underlying data source for the component, as well as providing a way to interface with the larger application, through commands, operations and shared services. This allows the component to solely worry about presentation concerns, and delegate data and application concerns to the underlying model. Models are also responsible for loading and consuming the app config for the component.
Create a Component
Learn how to create a basic component
Check out the Component Reference
Take a deep dive into components in the VertiGIS Studio Web SDK