Configure Button Click Behavior
This article will guide you through how to add a button to the layout and configure it to run and action through the app config.
It's actually possible to configure the a button with a command in VertiGIS Studio Mobile Designer. However, the point of this tutorial is to demonstrate the concept of configuring behaviors using the app config.
Prerequisites
Follow along by setting up the VertiGIS Studio Mobile SDK and editing the minimal layout and app config provided.
If you just need to make a small change to the layout and app config of an existing application, you can download the config and layout files for the application, tweak them, and then re-upload them.
Add a Button to the Layout
Let's create a a layout with two components; a map, and a button positioned on the map.
- Layout
- App Config
- UI
<?xml version="1.0" encoding="utf-8" ?>
<layout
xmlns="https://geocortex.com/layout/v1"
xmlns:gxm="https://geocortex.com/layout/mobile/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://geocortex.com/layout/v1 ../../ViewerSpec/layout/layout-mobile.xsd">
<map>
<button slot="top-left" width="5" height="2" margin="2"/>
</map>
</layout>
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"$type": "layout",
"id": "desktop-layout",
"url": "resource://layout-large.xml",
"tags": ["large"]
}
]
}

Link the Button to a Command in App Config
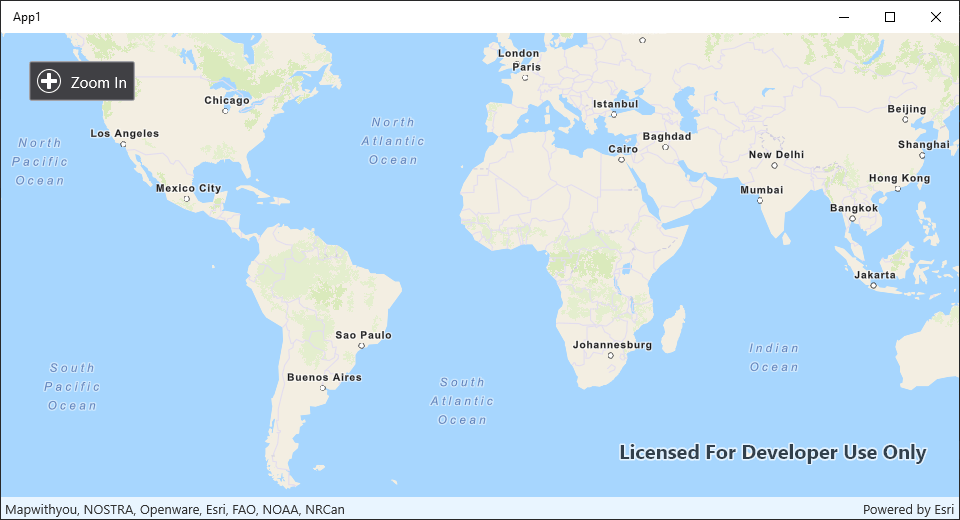
Link the button to the layout to a menu-item in app config, and configure it to run a basic command, zoom-in.
- Layout
- App Config
- UI
<?xml version="1.0" encoding="utf-8" ?>
<layout
xmlns="https://geocortex.com/layout/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://geocortex.com/layout/v1 ../../ViewerSpec/layout/layout-mobile.xsd">
<map>
<button slot="top-left" config="button-config" margin="2"/>
</map>
</layout>
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"$type": "layout",
"id": "desktop-layout",
"url": "resource://layout-large.xml",
"tags": ["mobile", "large"]
},
{
"id": "button-config",
"iconId": "zoom-in",
"title": "Zoom In",
"action": "map.zoom-in",
"$type": "menu-item"
}
]
}

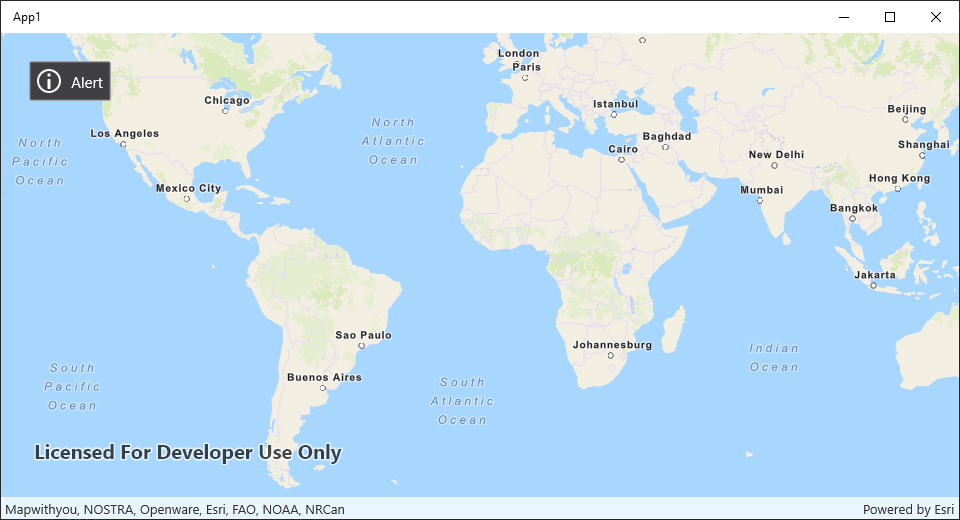
Pass Arguments to the Command
If the command you want to run takes arguments, you can pass them through the app config.
Check out the commands and operations reference for more info on passing arguments.
- App Config
- UI
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"id": "button-config",
"iconId": "info",
"title": "Alert",
"action": {
"name": "ui.alert",
"arguments": {
"message": "Message from config."
}
},
"$type": "menu-item"
}
]
}

Next Steps
Commands and Operations
Learn more about commands and operations
Commands, Operations, and Events API
Check out the available commands and operations
Change Default Behavior with Commands and Operations
Change built-in behavior or add new behavior using app config and layout