Change the Default Behavior of Components
Many of the behaviors of VertiGIS Studio Mobile's built-in components are configurable through the app config.
Many behaviors which are configurable through the app config are more easily configurable by using the VertiGIS Studio Mobile Designer. App config should be used if you need to modify a property not available in the app config, or use a custom command as part of a command chain.
Prerequisites
Follow along by setting up the VertiGIS Studio Mobile SDK and editing the minimal layout and app config provided.
If you just need to make a small change to the layout and app config of an existing application, you can download the config and layout files for the application, tweak them, and then re-upload them.
Change the Behavior of the Feature Details Component
The following example demonstrates changing the onFeatureDelete property of the <feature-details> component. The default value of this property is the command chain,
[
"highlights.remove-focus",
"highlights.remove",
"edit.delete-features",
"results.hide-details",
"results.remove"
]
We are going to extend this behavior to add a notification that says "Feature has been deleted". The onFeatureDelete property is not available to edit through the VertiGIS Studio Mobile Designer, but can be edited through the use of app config.
First, let's create a basic map with a feature details component using the layout and app config.
- Layout
- App Config
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"$type": "layout",
"id": "desktop-layout",
"url": "resource://layout-large.xml",
"tags": ["mobile", "large"]
},
{
"$type": "layout",
"id": "handheld-layout",
"url": "resource://layout-small.xml",
"tags": ["mobile", "small"]
},
{
"$type": "map-extension",
"id": "default",
"webMap": "c6008288a95247428fc55d9aaa72b670",
"onClick": [
"tasks.identify",
"highlights.pulse",
"results.display-details"
]
},
{
"$type": "feature-details",
"id": "feature-details",
"onFeatureShow": "highlights.add-focus",
"onFeatureHide": "highlights.remove-focus"
}
]
}
<?xml version="1.0" encoding="utf-8" ?>
<layout
xmlns="https://geocortex.com/layout/v1"
xmlns:gxm="https://geocortex.com/layout/mobile/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="https://geocortex.com/layout/v1 ../../ViewerSpec/layout/layout-mobile.xsd">
<gxm:taskbar id="taskbar" orientation="vertical">
<!-- Taskbar main content -->
<map id="default" config="default" slot="main"/>
<!-- Taskbar / Results -->
<panel id="search-panel">
<feature-details config="feature-details"/>
</panel>
</gxm:taskbar>
</layout>
Next, configure the onFeatureDetails property of the feature details component to replicate the default behavior. You can test this behavior out by deleting a fire hydrant feature from the map.
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"$type": "layout",
"id": "desktop-layout",
"url": "resource://layout-large.xml",
"tags": ["mobile", "large"]
},
{
"$type": "layout",
"id": "handheld-layout",
"url": "resource://layout-small.xml",
"tags": ["mobile", "small"]
},
{
"$type": "map-extension",
"id": "default",
"webMap": "c6008288a95247428fc55d9aaa72b670",
"onClick": [
"tasks.identify",
"highlights.pulse",
"results.display-details"
]
},
{
"$type": "feature-details",
"id": "feature-details",
"onFeatureShow": "highlights.add-focus",
"onFeatureHide": "highlights.remove-focus",
"onFeatureDelete": [
"highlights.remove-focus",
"highlights.remove",
"edit.delete-features",
"results.hide-details",
"results.remove"
]
}
]
}
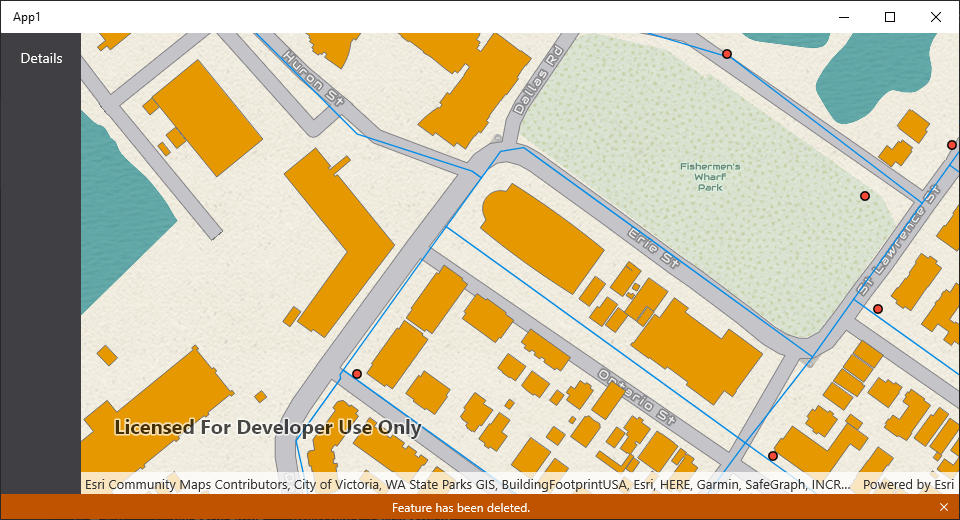
Finally, add a ui.display-notification command after the existing command that displays the message "Feature has been deleted".
- App Config
- UI
{
"$schema": "..\\..\\ViewerFramework\\app-config\\mobile\\mobile-app-config.schema.json",
"schemaVersion": "1.0",
"items": [
{
"$type": "layout",
"id": "desktop-layout",
"url": "resource://layout-large.xml",
"tags": ["mobile", "large"]
},
{
"$type": "layout",
"id": "handheld-layout",
"url": "resource://layout-small.xml",
"tags": ["mobile", "small"]
},
{
"$type": "map-extension",
"id": "default",
"webMap": "c6008288a95247428fc55d9aaa72b670",
"onClick": [
"tasks.identify",
"highlights.pulse",
"results.display-details"
]
},
{
"$type": "feature-details",
"id": "feature-details",
"onFeatureShow": "highlights.add-focus",
"onFeatureHide": "highlights.remove-focus",
"onFeatureDelete": [
"highlights.remove-focus",
"highlights.remove",
"edit.delete-features",
"results.hide-details",
"results.remove",
{
"name": "ui.display-notification",
"arguments": {
"message": "Feature has been deleted."
}
}
]
}
]
}

Congratulations! You just changed the default behavior for a built in component using config. All components can be configured through the app config JSON in this manner.
Relevant SDK Samples
Check out the relevant VertiGIS Studio Mobile SDK Samples:
Next Steps
VertiGIS Studio Mobile comes with many built-in commands and operations to help you accomplish your goal. If these are not enough, VertiGIS Studio Workflow can help you implement custom behaviors without writing custom code. If you cannot create the behavior you want with VertiGIS Studio Workflow, it might be time to look into using the VertiGIS Studio Mobile SDK to implement a custom command or operation.
Commands and Operations
Learn more about commands and operations
Change VertiGIS Studio Mobile's Default Map Click Behavior
Learn how to use VertiGIS Studio Workflow to override VertiGIS Studio Mobile's default map click behavior
Learn more about VertiGIS Studio Workflow
Commands, Operations, and Events API
Check out the available commands and operations