Implement a Captcha Custom Form Element using a Third Party Library
Implementing a custom form element allows you to augment the existing form elements that come with VertiGIS Studio Workflow.
This article will walk you through creating a form element that uses the react-google-recaptcha component to implement a captcha to distinguish humans from bots.

Prerequisites
Follow the instructions in the Web Applications SDK page to set up your development environment.
A working knowledge of TypeScript is recommended before extending Workflow for web-based hosts.
Overview
Implementing a captcha custom form element for web applications using a third party library consists of the following steps:
- Obtaining a Google reCAPTCHA v2 Site Key
- Adding third party library dependencies to your project.
- Creating the custom form element.
- Implementing the custom form element using the third party library.
Google reCAPTCHA
The react-google-recaptcha component uses reCAPTCHA technology from Google.
- Open Google reCAPTCHA in a web browser.
- Sign in with your Google account.
- Register a new Site.
- Select the
reCAPTCHA v2type. - Select the
"I'm not a robot" tickboxoption. - Add the domain(s) where your web application is hosted.
- This generates a
Site Key. Copy this value, it will be required later.
Adding Dependencies
- Run
npm install react-google-recaptchain the terminal to install the third party react-google-recaptcha component. - Run
npm install @types/react-google-recaptchain the terminal to install type information for the third party component. This is optional, but it provides an improved developer experience.
Set up Custom Form Element Skeleton
To create a new form element:
- Open the Workflow activity SDK in Visual Studio Code.
- Run
npm run generatein the terminal. - When prompted, select
Form Element. - Enter the name of the form element you would like to create and press
Enter. For example,Captcha. - Open the newly created
src/elements/Captcha.tsxfile.
Implement the Custom Form Element
Modify the skeleton form element implementation in src/elements/Captcha.tsx to match the following example.
import * as React from "react";
import ReCAPTCHA from "react-google-recaptcha";
import {
FormElementProps,
FormElementRegistration,
} from "@vertigis/workflow";
interface CaptchaProps extends FormElementProps<string | undefined> {}
/**
* @displayName Captcha
* @description A simple React Component that displays a captcha input.
* @param props The props that will be provided by the Workflow runtime.
*/
function Captcha(props: CaptchaProps): React.ReactElement {
const { setValue } = props;
const handleChange = (token: string | null) => {
setValue(token || undefined);
};
const handleExpired = () => {
setValue(undefined);
};
return (
<ReCAPTCHA
sitekey="6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI"
onChange={handleChange}
onExpired={handleExpired}
/>
);
}
const CaptchaElementRegistration: FormElementRegistration<CaptchaProps> =
{
component: Captcha,
getInitialProperties: () => ({ value: undefined }),
id: "Captcha",
};
export default CaptchaElementRegistration;
Update the sitekey on the <ReCAPTCHA> element to use your own site key.
return (
<ReCAPTCHA
sitekey="YOUR-SITE-KEY-GOES-HERE"
onChange={handleChange}
onExpired={handleExpired}
/>
);
The sitekey included in this tutorial is for demonstration purposes only. It is watermarked and will not produce valid captcha results. You must use your own site key.
Deploy the Form Element
Follow the instructions to build and deploy the activity pack.
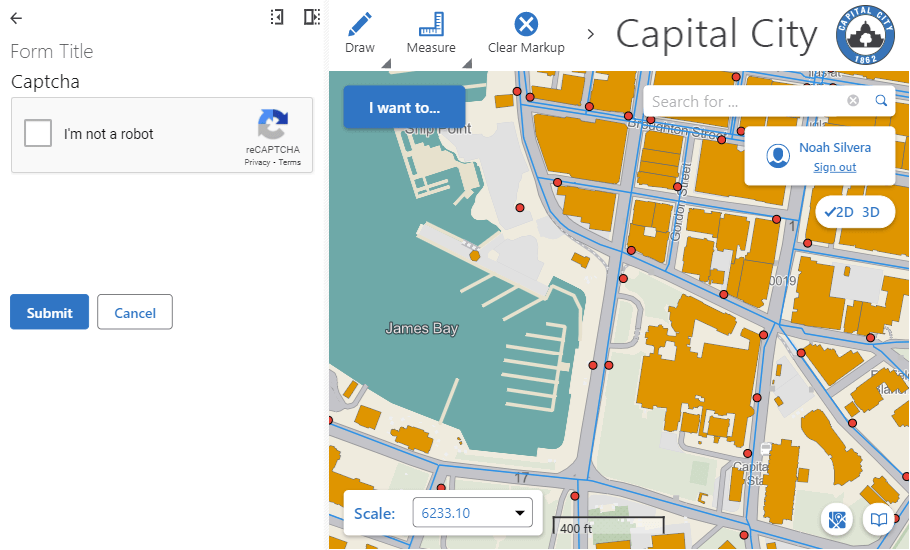
Test the Form Element
Once your activity pack is hosted and registered, your Captcha custom form element should appear in the form element toolbox in VertiGIS Studio Workflow Designer alongside the built-in form elements.
To use your custom form element in a workflow:
- Select the
Display Formactivity that you want to include your form element in. - Locate the
Captchaform element in the toolbox and drag it onto the form. - Alternatively:
- Add a
Customform element to the form. - Set the
Custom Typeproperty of theCustomform element toCaptcha.
- Add a
- Test your workflow.