Change the Default Behavior of Components
Many of the behaviors of VertiGIS Studio Web's built-in components are configurable through the app config.
Many behaviors which are configurable through the app config are more easily configurable by using the VertiGIS Studio Web Designer. App config should be used if you need to modify a property not available in the app config, or use a custom command as part of a command chain.
Prerequisites
- Follow along by setting up the VertiGIS Studio Web SDK and editing the minimal layout and app config provided.
- Check out the deployment instructions to learn about how to deploy layout and app config to an application.
Change the Behavior of the Bookmarks Component
The following example demonstrates changing the onClick property of the bookmarks model. The default value of this property is the singular command, map.zoom-to-viewpoint. This property is not available to edit through the VertiGIS Studio Web Designer, but can be edited through the use of app config.
First, let's create a basic map with a bookmarks component using the layout and app config. Start up the application and add a few bookmarks.
- Layout
- App Config
{
"schemaVersion": "1.0",
"items": []
}
<?xml version="1.0" encoding="UTF-8"?>
<layout xmlns="https://geocortex.com/layout/v1" xmlns:custom="your.custom.namespace" xmlns:web="https://geocortex.com/layout/web/v1">
<map>
<web:bookmarks/>
</map>
</layout>
Next, add an app item to the configuration for the bookmarks component.
- Layout
- App Config
{
"schemaVersion": "1.0",
"items": [
{
"id": "bookmarks-config",
"$type": "bookmarks"
}
]
}
<?xml version="1.0" encoding="UTF-8"?>
<layout xmlns="https://geocortex.com/layout/v1" xmlns:custom="your.custom.namespace" xmlns:web="https://geocortex.com/layout/web/v1">
<map>
<web:bookmarks config="bookmarks-config"/>
</map>
</layout>
Finally, modify the onClick property of the bookmarks app item to run the commands map.zoom-to-viewpoint and ui.alert.
- Layout
- App Config
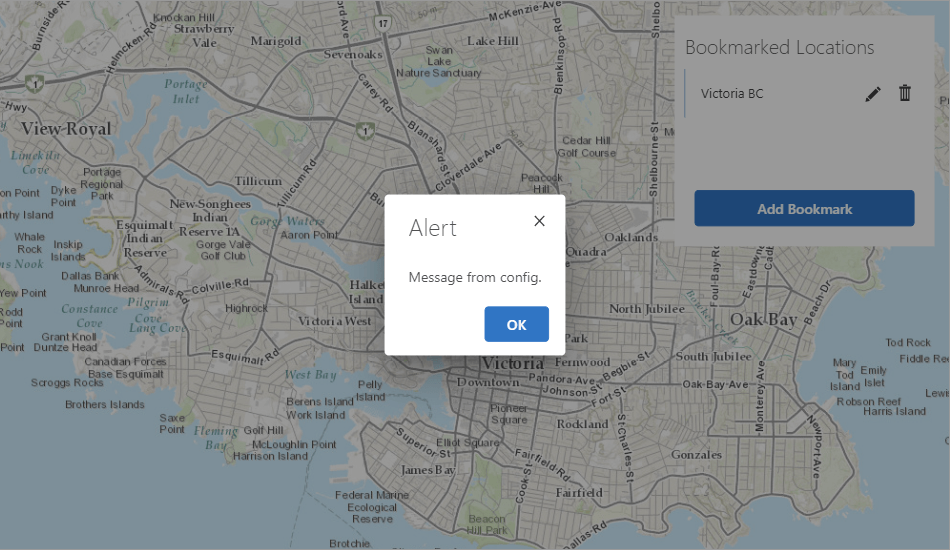
- UI
<?xml version="1.0" encoding="UTF-8"?>
<layout xmlns="https://geocortex.com/layout/v1" xmlns:custom="your.custom.namespace" xmlns:web="https://geocortex.com/layout/web/v1">
<map>
<web:bookmarks config="bookmarks-config"/>
</map>
</layout>
{
"schemaVersion": "1.0",
"items": [
{
"id": "bookmarks-config",
"$type": "bookmarks",
"onClick": [
"map.zoom-to-viewpoint",
{
"name": "ui.alert",
"arguments": {
"message": "Message from config."
}
}
]
}
]
}

Congratulations! You just changed the default behavior for a built in component using config. All components can be configured through the app config JSON in this manner.
Next Steps
VertiGIS Studio Web comes with many built-in commands and operations to help you accomplish your goal. If these are not enough, VertiGIS Studio Workflow can help you implement custom behaviors without writing custom code. If you cannot create the behavior you want with VertiGIS Studio Workflow, it might be time to look into using the VertiGIS Studio Web SDK to implement a custom command or operation.
Commands, Operations, and Events API
Check out the available commands and operations
Run a Workflow using a Command and App Config
Configure a workflow to run on map initialization using app config
Change VertiGIS Studio Web's Default Map Click Behavior
Learn how to use VertiGIS Studio Workflow to override VertiGIS Studio Web's default map click behavior
Implement Custom Command/Operation
Implement a custom Command/Operation with the VertiGIS Studio Web SDK